随着前端技术的飞速发展,Vue3和TypeScript已经成为现代Web开发中不可或缺的工具,同时,.NET6作为强大的后端框架,也为企业级应用提供了稳定与高效的支持。在这样的技术背景下,基于Vue3和.NET6开发的《鲜花网》项目课程应运而生。本课程将带领学员从零开始,深入浅出地掌握前后端开发的全流程,帮助开发者提升实际项目开发能力。
课程目录:
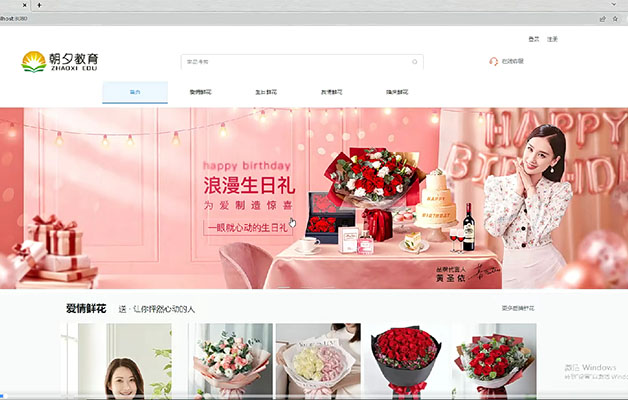
001.项目功能展示.mp4
002.开发环境和技术栈.mp4
003.安装NodeJS环境.mp4
004.安装Vue-CLl.mp4
005.创建前端项目,以及目录介绍.mp4
006.安装TypeScript和SCSS.mp4
007.Element Plus的介绍和使用.mp4
008.网站模块划分.mp4
009.路由的配置与使用.mp4
010.网站头部和尾部的开发以及组件的使用.mp4
011.菜单栏控件的使用,结合路由实现切换.mp4
012.首页之banner轮播图的实现.mp4
013.从变量中读取轮播图数据.mp4
014.axios的使用,读取JSON数据.mp4
015.后端开发之webapi的新建-运行-以及目录讲解.mp4
016.webapi路由的设置,以及使用swagger查看和调试接口.mp4
017.axios读取webapi,跨域问题解析.mp4
018.解决跨域之后端处理方式.mp4
019.解决跨域之前端处理方式.mp4
020.首页之主体内容开发.mp4
021.鲜花列表接口.mp4
022.登录注册页功能分析,以及User表设计.mp4
023.SqlSugar的介绍,以及安装,mp4
024.使用SqlSugar实现Code First,创建数据库.mp4
025.使用SqlSugar结合反射生成表,以及初始化数据.mp4
026.Service层搭建,以及结构介绍.mp4
027.AutoMapper的安装和使用.mp4
028.鲜花列表接口对接数据库.mp4
029.vuex的介绍和使用,通过vuex状态管理.mp4
030.注册界面的实现,以及提交表单输出参数.mp4
031.后端API对接,mp4
032.登录界面的实现,后端API对接.mp4
033.使用vuex实现右上角状态切换–完整流程.mp4
034.验证码分析,以及实现流程分析.mp4
035.验证码后端接口的实现.mp4
036.验证码功能前端的实现(点击刷新).mp4
037.登录注册补充验证码逻辑.mp4
038.前端列表页的实现.mp4
039.列表页数据的读取以及绑定.mp4
040.组件化开发之列表页提取.mp4
041.详情页的实现.mp4
042.详情页数据的读取以及绑定.mp4
043.面包屑组件的使用.mp4
044.支付页设计,以及发起创建订单请求.mp4
045.创建订单接口的实现,mp4
046.订单接口分析,凭证的重要性.mp4
047.Jwt的使用,登录注册逻辑调整.mp4
048.前端登录注册逻辑调整,token的保存和解析.mp4
049.创建订单接口加上认证逻辑.mp4
050.个人中心页面的开发.mp4
051.订单列表数据的读取和绑定.mp4
052.认证逻辑的演示以及多种做法.mp4
053.后端升级之IOC的概念,以及实现,mp4
054.后端升级之IOC的扩展,Autofac的用法.mp4
055.前端升级之Axios拦截器的使用(上).mp4
056.前端升级之Axios拦截器的使用(下).mp4
057.Log4Net的配置和使用(上),写文本日志,mp4
058.Log4Net的配置和使用(下),写数据库日志.mp4
059.发布和部署之后端.mp4
060.发布和部署之前端.mp4
课件&源码资源包.zip
2、出于传递信息之目的,故百万资源网可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式 《要求删除或断开链接侵权网络内容的通知》:https://www.bw1.net/banquan/sfgs.pdf, 国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml 未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 master@bw1.net







请登录后发表评论
注册