本套ERP系统基于SpringBoot框架和SaaS模式,为中小企业提供开源好用的ERP
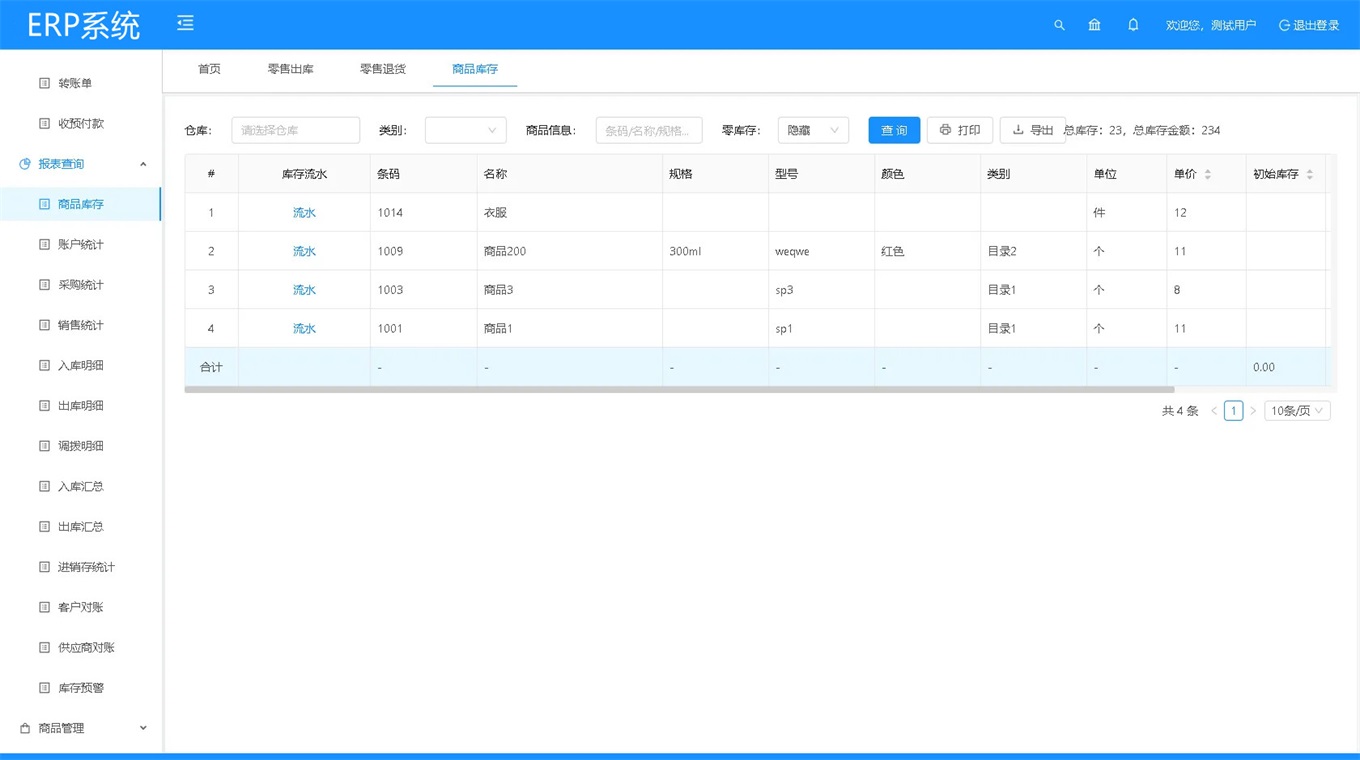
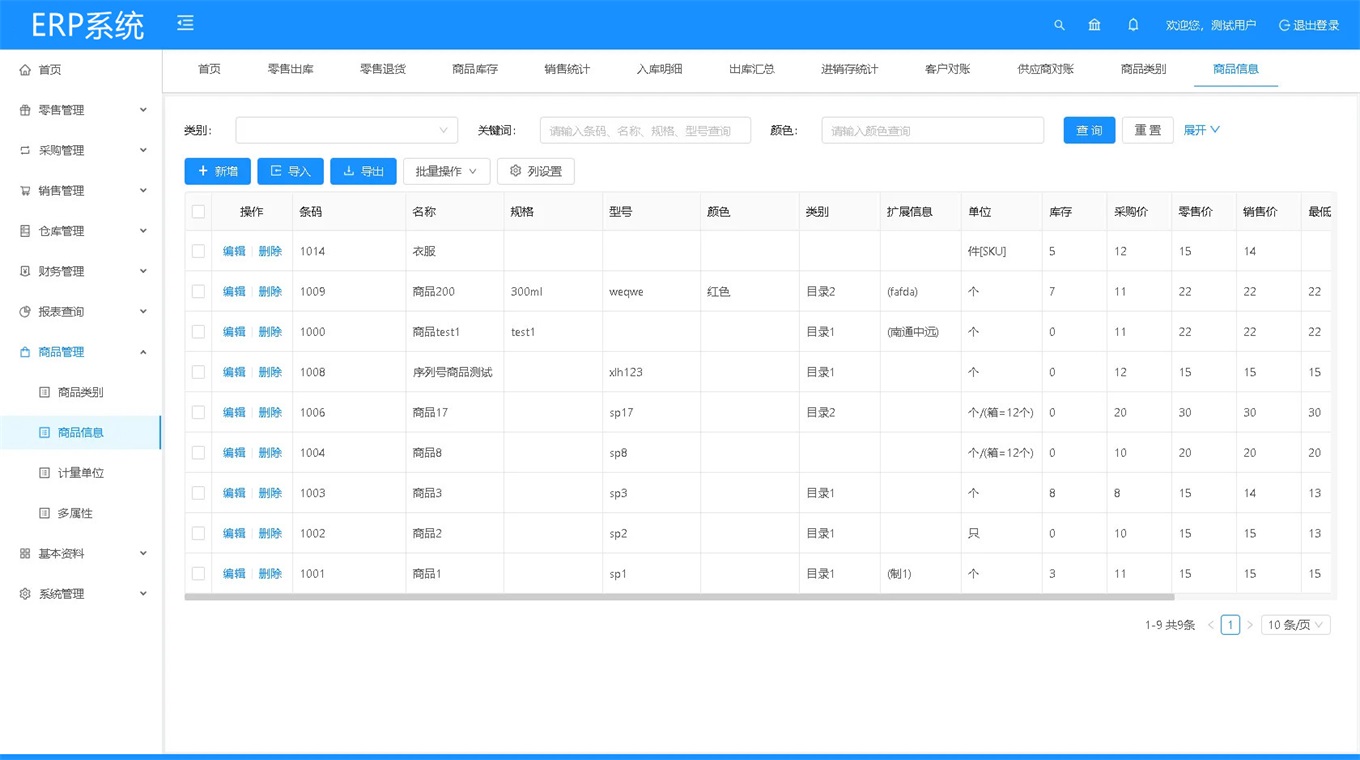
主要模块有零售管理、采购管理、销售管理、仓库管理、财务管理、报表查询、系统管理等。支持预付款、收入支出、仓库调拨、组装拆卸、订单等功能。
拥有商品库存、出入库统计等报表。同时对角色和权限进行了细致全面控制,精确到每个按钮和菜单。
该系统是前后端分离的架构,前端使用Vue2.6.10,后端使用SpringBoot2.0.0。
技术框架:SpringBoot2.0.0 + Mybatis1.3.2 + SLF4J1.7 + Vue2.6.10 + Ant-Design-Vue1.5.2 + Mysql5.7 + Redis
运行环境:jdk8 + IntelliJ IDEA + maven + 宝塔面板


JAVA+vue开发的ERP演示2
本地搭建教程:
1.下载源码,小皮面板创建一个数据库,导入jsh_erp.sql文件至数据库中,该文件在后端程序的docs文件夹下。
2.使用IDEA打开jshERP-boot目录,修改数据库配置、redis配置、文件上传路径配置等信息,配置修改路径如下:
/jshERP-boot/src/main/resources/application.properties
3.等待java依赖包安装完成后,点击编辑器里的Run->ErpApplication模块,如果找不到入口模块,可以手动打开以下路径运行文件中的main函数:
/jshERP-boot/src/main/java/com/jsh/erp/ErpApplication.java
4.后端启动成功后,访问后端服务API地址,能正常访问就代表后端已经在正常的启动了运行了:
http://127.0.0.1:9999/jshERP-boot/doc.html
5.使用vscode编辑器打开jshERP-web前端目录,可以根据视频教程启动:
## npm全局安装yarn
npm install -g yarn
## 安装依赖
yarn install
## 本地运行
yarn run serve
## 部署上线打包
yarn run build
6.本地搭建后登录系统的默认租户账号:jsh,默认超管账户:admin,默认密码均为:123456
宝塔部署教程:
1.回到IDEA,点击编辑器右侧maven图标,执行package,完成后就会在根目录里生成一个target目录,在里面会打包出一个jar文件。
2.回到vscode,执行 yarn run build 打包,即在前端目录下生成一个dist文件夹,在宝塔新建一个数据库,导入本地的数据库文件。
3.解析两个域名,一个前端,一个后端,回到宝塔,新建一个后端目录,把打包出来的jar文件上传,在宝塔新建一个java项目,项目类型选择SpringBoot,端口号填9999,勾选开机自动自动,填入后端域名,点击提交即可部署完成。注意服务器防火墙的安全规则一定要放行9999端口。
4.新建一个前端纯静态站点,把打包好的前端dist目录上传,再添加以下nginx配置,前端即可部署完成:
location /jshERP-boot/ {
proxy_pass http://127.0.0.1:9999/jshERP-boot/;
proxy_set_header Host $host:$server_port;
}
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
5.部署后登录系统的默认租户账号:jsh,默认超管账户:admin,默认密码均为:123456
2、出于传递信息之目的,故百万资源网可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式 《要求删除或断开链接侵权网络内容的通知》:https://www.bw1.net/banquan/sfgs.pdf, 国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml 未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 master@bw1.net







请登录后发表评论
注册